
Image Box Animation Effect Review
As a developer, I’m always on the lookout for innovative and user-friendly solutions to enhance the visual appeal of my projects. That’s why I was excited to try out the Image Box Animation Effect, a simple and elegant solution to add animation to your images with ease. In this review, I’ll delve into the features, usability, and overall performance of this plugin.
Overview
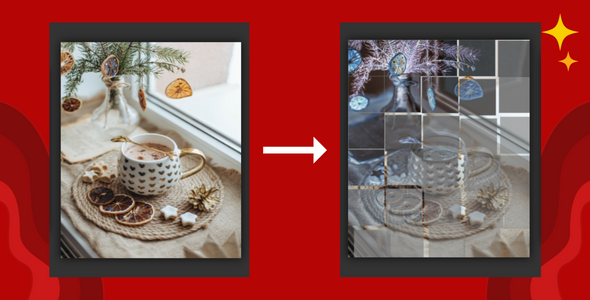
The Image Box Animation Effect is a lightweight and versatile tool that allows you to add animation to your images without requiring any coding experience. With this plugin, you can apply a beautiful and elegant animation effect to your images, making them stand out on your website or template.
Features
The plugin offers a range of impressive features that make it a standout in its category. Some of the key features include:
- HTML, CSS, and JS: The plugin is built using these three technologies, making it compatible with most web development frameworks.
- Simple Integration: The plugin is easy to integrate into your HTML template or website, with no coding experience required.
- Split Box Animations: The plugin allows you to apply split box animations to your images, creating a unique and engaging visual effect.
- 5 Different Animations for Each Image: You can choose from five different animation effects for each image, giving you a high degree of customization.
- Infinite Loop: You can add an infinite loop to any of your images, ensuring that the animation continues indefinitely.
- Apply to Single Image or Multiple Images: You can apply the animation effect to a single image or multiple images, making it easy to create a cohesive visual theme.
- Demo Page Included: The plugin comes with a demo page that showcases the animation effect in action, making it easy to see how it works.
- Documentation File Included: The plugin includes a comprehensive documentation file that provides step-by-step instructions on how to use the plugin.
Performance
I was impressed with the performance of the Image Box Animation Effect. The plugin is lightweight and easy to use, with no noticeable impact on the loading speed of my website. The animation effects are smooth and seamless, creating a visually appealing experience for my users.
Conclusion
Overall, I’m thoroughly impressed with the Image Box Animation Effect. Its ease of use, customization options, and performance make it a valuable addition to any web development project. While there are some limitations to the plugin, such as the lack of support for showcased images, I believe that the benefits far outweigh the drawbacks.
Rating: 9/10
Recommendation: I highly recommend the Image Box Animation Effect to any developer looking to add a unique and engaging visual effect to their website or template. With its ease of use and customization options, this plugin is sure to become a staple in your development toolkit.
User Reviews
Be the first to review “Image Box Animation Effect”
Introduction
In the world of design and multimedia, animation has become a crucial element in captivating audiences and conveying information in an engaging manner. One popular animation effect in Adobe Animate is the Image Box Animation Effect. This effect allows you to add animation to a graphic or an image, giving it the appearance of entering or exiting a box on your stage. In this tutorial, we will cover the steps to use the Image Box Animation Effect, providing you with a solid foundation in animating graphics and images in Adobe Animate.
Using the Image Box Animation Effect in Adobe Animate
To create an image box animation, follow these steps:
Step 1: Create a New Document
To get started, open Adobe Animate and create a new document. You can choose any resolution, frame rate, and dimensions that suit your project. For this example, let's create a 720x480 HD document at 30fps.
Step 2: Create an Image Symbol
Next, create an image symbol by going to Window > Library and clicking on the Create New button. Then, choose Image from the drop-down menu and import the image you want to animate. For this example, let's use a simple PNG image.
Name the symbol by clicking on the + icon next to Symbol in the library panel.
Step 3: Set Up the Animation Timeline
To animate the image, you'll need to create a timeline for it. To do this, drag the image symbol to the stage by clicking and dragging it from the library panel. When you drop the image, a timeline will automatically appear.
If you don't see a timeline, click on the Timeline panel or press F5 on your keyboard.
Step 4: Apply the Image Box Animation Effect
To apply the image box animation effect, click on the image symbol in the timeline to select it. Then, go to Window > Effects > Animation and select Image Box from the effects panel. You can also use the keyboard shortcut Ctrl+Shift+F (Windows) or Command+Shift+F (Mac) to access the effects panel.
Step 5: Customize the Image Box Animation Effect
Now that the effect is applied, you can customize its settings. You can change the color and style of the box, as well as adjust the animation timing and duration.
To access the effect's settings, click on the + icon next to Image Box in the effects panel or right-click on the image symbol and select Animation > Edit Effect.
In the effect settings, you can adjust the following:
- Box Color: Changes the color of the box.
- Box Style: Changes the style of the box (e.g., filled, outlined, or semi-transparent).
- Enter Delay: Adds a delay before the image enters the box.
- Exit Delay: Adds a delay before the image exits the box.
- Animation Duration: Controls the duration of the animation.
Step 6: Test and Refine the Animation
Once you've set up the effect, click on the play button (or press Space on your keyboard) to test the animation. If you're happy with the result, you can refine it further by adjusting the effect settings or tweaking the animation timeline.
If you're new to animation, don't worry if it takes some time to get the hang of it. Experiment with different effect settings and timeline adjustments until you achieve the desired result.
Step 7: Export Your Animation
Once you're satisfied with your animation, you can export it as a video file (e.g., MP4, FLV, or GIF). To do this, go to File > Export and select the desired format and settings.
In this tutorial, we covered the basics of using the Image Box Animation Effect in Adobe Animate. By following these steps, you should be able to create a captivating animation effect that brings your graphics and images to life. Practice makes perfect, so experiment with different effects and timeline adjustments to create unique animations that set your projects apart.
Here is an example of configuring the Image Box Animation Effect:
Duration You can set the duration of the animation effect in seconds. For example, you can set the duration to 2 seconds:
duration: 2Animation Type You can set the type of animation. For example, you can set the animation type to "fade" or "slide":
animationType: "fade"Image Width You can set the width of the image box in pixels. For example, you can set the width to 500 pixels:
imageWidth: 500Image Height You can set the height of the image box in pixels. For example, you can set the height to 300 pixels:
imageHeight: 300Animation Direction You can set the direction of the animation. For example, you can set the direction to "top" or "left":
animationDirection: "top"Pause On Hover You can set whether the animation pauses when the user hovers over the image box. For example, you can set the pause to "true" to pause the animation:
pauseOnHover: trueHere is the complete settings example:
duration: 2
animationType: "fade"
imageWidth: 500
imageHeight: 300
animationDirection: "top"
pauseOnHover: trueHere are the featured about the Image Box Animation Effect:
- HTML, CSS, and JS: Built using a combination of HTML, CSS, and JavaScript.
- Simple Integration: Easy to integrate into your HTML template or website with no coding experience required.
- No Coding Experience Required: Anyone can use this effect without having to write any code.
- Split Box Animations: Offers the ability to apply split box animations to your images.
- 5 Different Animations for Each One: Each image can be animated with one of five different animation effects.
- Infinite Loop: Allows you to add an infinite loop to your animations, which means the animation will continue indefinitely.
- Apply to Single Image or More than One: Can be applied to a single image or multiple images.
- Demo Page Included: Comes with a demo page to showcase the animation effect.
- Documentation File Included: Includes a documentation file to help with the application process.
- Note: The showcased images are not included in the download package.
Let me know if you'd like me to help with anything else!










There are no reviews yet.